方法一
打开谷歌地图https://www.google.com/maps/
搜索地址
点击左侧的“共享”->“嵌入地图”,便可获得嵌入地图的iframe代码。
完整代码如下:
<iframe src=“https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d391565.2558546159!2d116.11727013234623!3d39.9390731255796!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x35f05296e7142cb9%3A0xb9625620af0fa98a!2z5Lit5Zu95YyX5Lqs5biC!5e0!3m2!1szh-CN!2sjp!4v1499172397317” width=“600” height=“450” frameborder=“0” style=“border:0” allowfullscreen></iframe>
但这个API并没有设置显示语言的地方。虽然官网说谷歌地图会因地区而自动显示不同的语言,但事实上显示哪种语言与浏览器设置的默认语言有关。
方法二
https://developers.google.com/maps/documentation/javascript/adding-a-google-map
下面的代码是在谷歌官方例子的基础上做了一点修改,也是只需要追加language=en-US 就可以了。
另外,同样需要申请API.
<!DOCTYPE html>
<html>
<head>
<style>
#map {
height: 400px;
width: 100%;
}
</style>
</head>
<body>
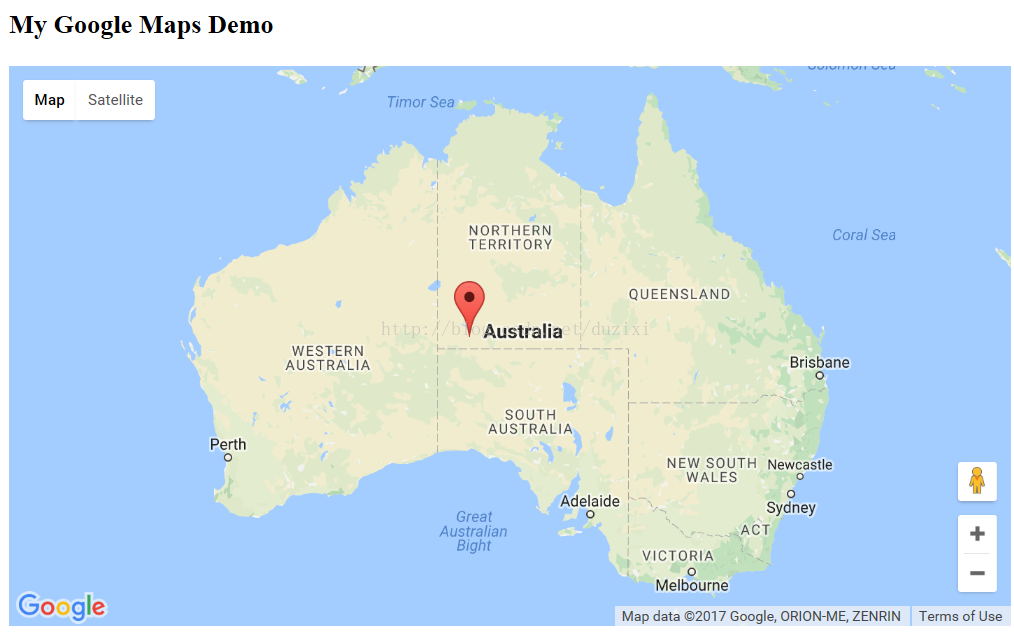
<h3>My Google Maps Demo</h3>
<div id="map"></div>
<script>
function initMap() {
var uluru = {lat: -25.363, lng: 131.044};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: uluru
});
var marker = new google.maps.Marker({
position: uluru,
map: map
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=从谷歌那里申请到的API&callback=initMap&language=en-US">
</script>
</body>
</html> 第二个方法的缺点是没有生成左上角的标识,如果需要还需要继续添加代码。